Remote chrome debugging on android
With the latest versions of chrome debugging web apps running on smartphones and tablets has become a lot easier. This article shows you how to setup the required android tools, local chrome and remote chrome to debug a web app running in chrome on an android device. The first thing you need to do is make sure you’ve got the correct Android tools installed on your normal computer.
If you want to use a different mobile browser see these two articles:
Setup host computer
For this, if you haven’t done so already, download the android SDK from here: http://developer.android.com/sdk/index.html
Extract the archive and run the “android” command do install the “platform tools”.
<EXTRACT_DIR>/tools/android
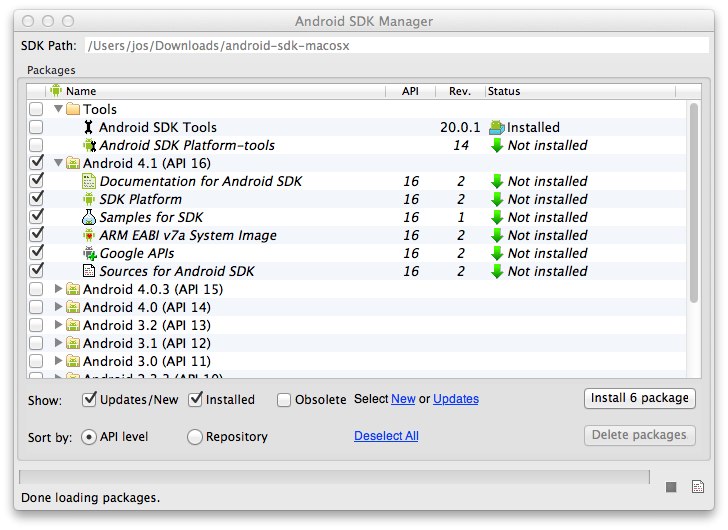
This will show you the following screen:

Select the “Android SDK Platform-tools” and click the install button (you could uncheck the other boxes if you like). On the next screen accept all the licenses and click “install”. After the installation proces has run go back to the directory where you extracted the SDK and you’ll now see an additional directory named platform tools:
jos@Joss-MacBook-Pro.local:~/Downloads/android-sdk-macosx$ ls -1
SDK Readme.txt
add-ons
docs
platform-tools
platforms
temp
tools
In the platform-tools directory is the adb command, that you’ll need to setup remote debugging on your android device. Now that we’ve got everything ready on the server, we need to configure chrome on the android device.
Setup android device
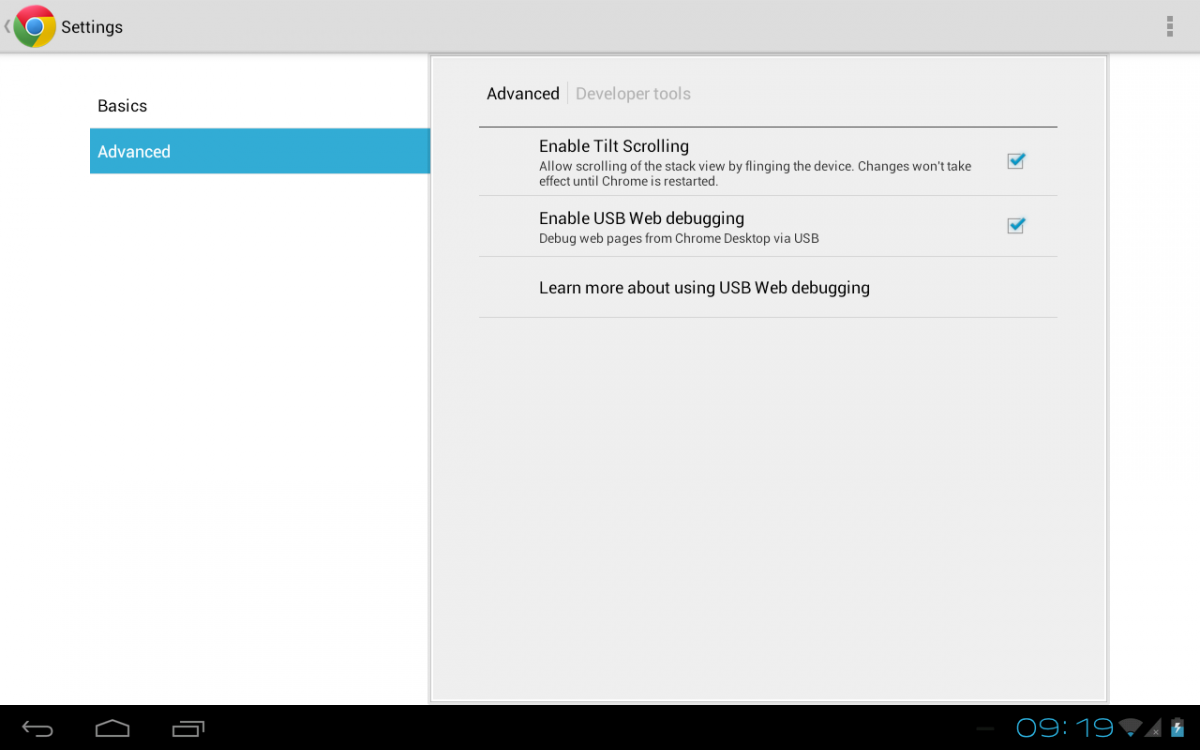
This is very simple, go to the “settings”, open up the “advanced” tab and click on the “developer tools” option. Now check the box for “enable USB Web debugging”.

Make sure your android device is connected to your computer using USB, and that’s it for the android device side.
Connect the host to the android device
Now we can connect the chrome instance running on the tablet to a chrome instance running locally. Go to the directory where you installed the SDK and from there go to the platform-tools directory. In that directory you’ll find the ‘adb’ tool you need to setup the debug channel. Run the following command:
jos@Joss-MacBook-Pro.local:~/Downloads/android-sdk-macosx/platform-tools$ ./adb forward tcp:9222 localabstract:chrome_devtools_remote
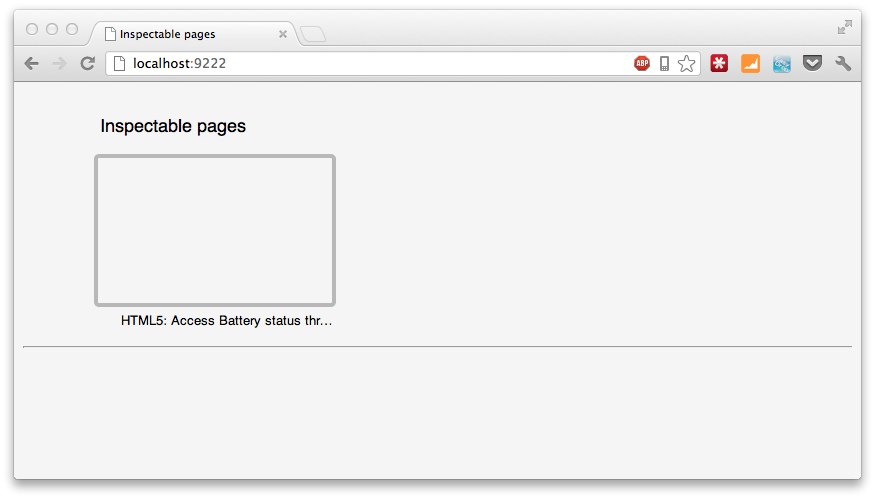
This will startup the debug channel in the background. Now you can open your local running chrome instance and point it to the following location: http://localhost:9222

This shows all the tabs open on your tablet that can be inspected with the remote chrome debugger. If you now click the page a debugger will open, just like your normal debugger.

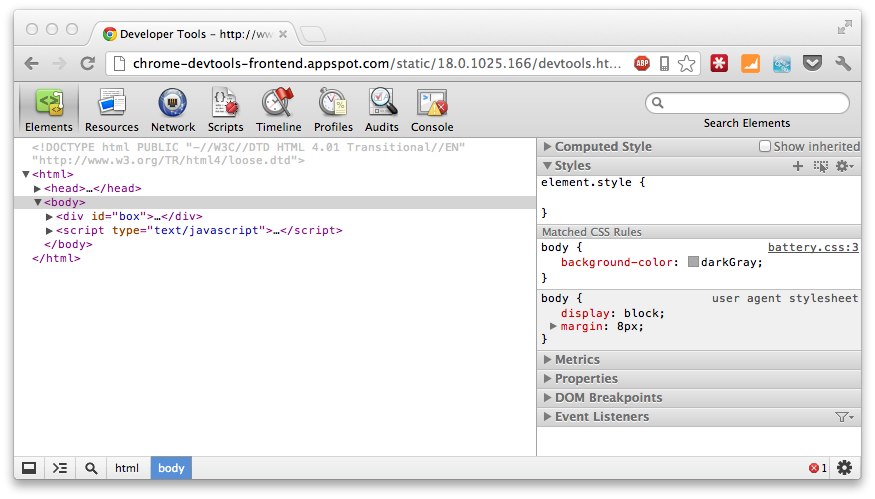
Start debugging
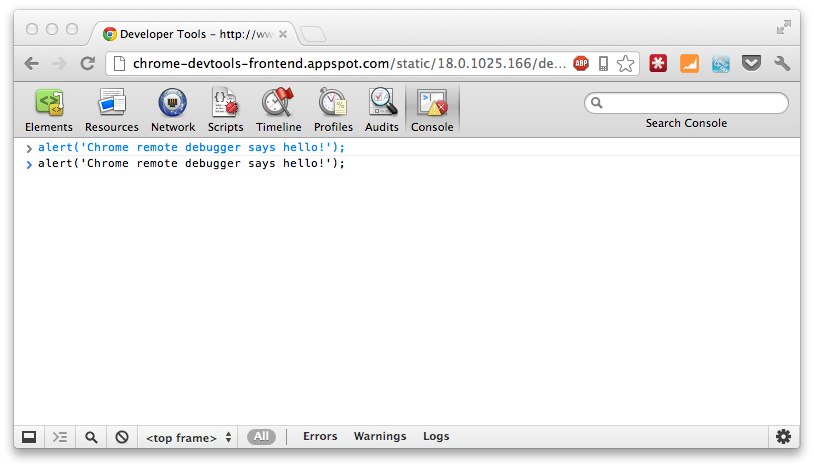
Using this debugger in this way is really easy and works very intuitive. You can click on divs to see where and how they render on your android device, set breakpoints, see how resources are loaded etc. Pretty much everything you can do locally, can be done in the remote view. You can even execute arbitrary javascript directly from the debugger:
Execute javascript:

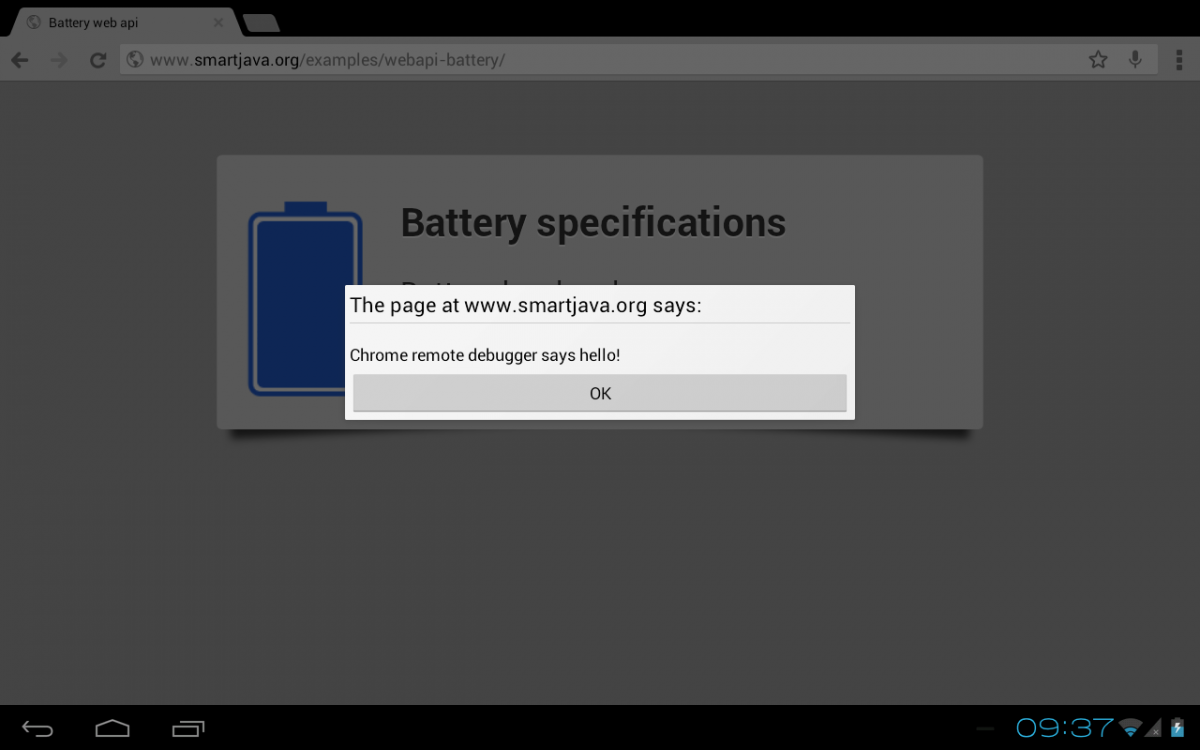
Directly see result on device:

On a side note, firefox mobile also offers this functionality. I’ll write about that in an upcoming article.
Update: Just added an article on how to do this in Firefox. You can find this article here: http://www.smartjava.org/content/remote-firefox-debugging-android