Motion controlled space invaders using webrtc and canvas
TL;DR: Play the game here (requires current Chrome, Opera of Firefox with webrtc enabled): Motion controlled space invaders
A couple of days ago I ran across an article on reactive super speed electromagnet dot display. For the promotion of a new crime show they created an interactive board that responded to the audience in front. The follow image better explains what I’m getting at:

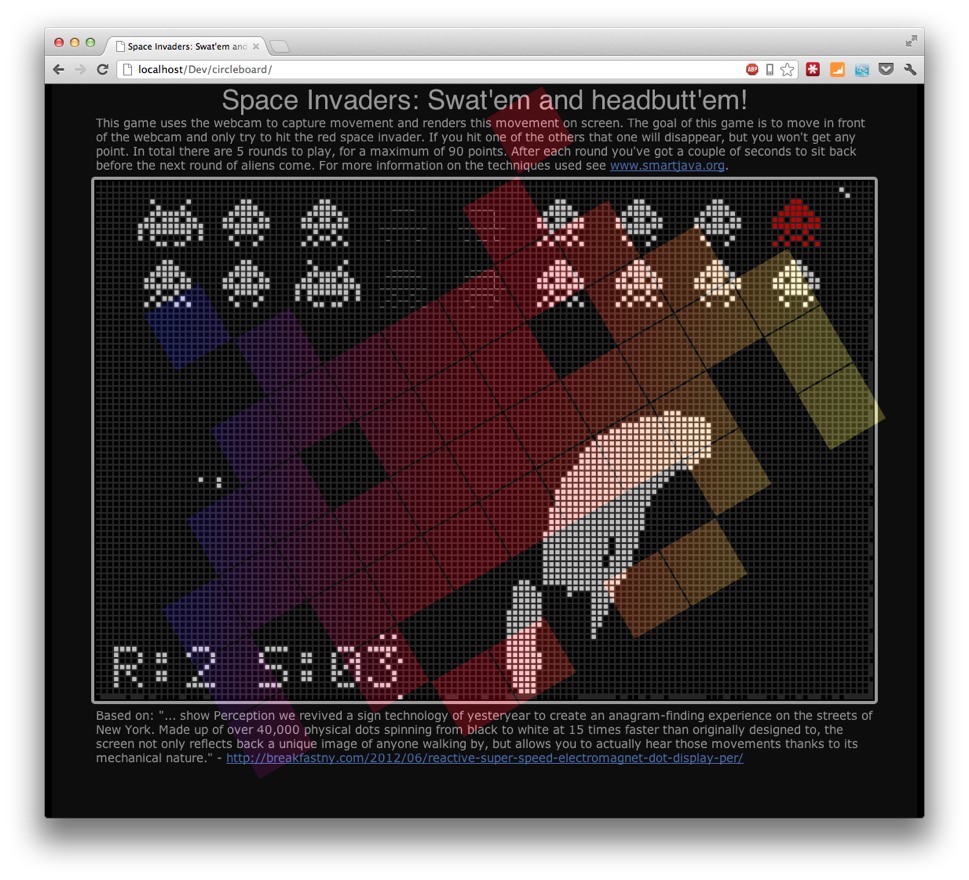
I really like way it looks, the old bit style graphics combined with motion detection looks really nice. So I tried to recreate this in HTML5 using canvas for rendering and webrtc to control the camera input (you need a recent version of Chrome, Opera of nightly firefox). Since just moving your arms around and seeing it on the screen is nice for the first couple of minutes, it quickly gets boring, so I added a game element using the 8-bit class space-invaders (play the game here):

The goal of this game is to try and hit the red “invader”, without hitting the white ones. You get a point for every red one you hit. Once you hit it, another one will light up for you to hit. The game is controlled by you moving in front of the webcam. If you want to get the maximum score you’ll have to move slowly or use your hands. You can also of course just headbang ferociously. Won’t get you much points however :)
In future articles I’ll dive a bit into the techniques used for this (very small) game:
- Canvas
- Webrtc
- Motion detection (I based my motion detection on this article: http://www.adobe.com/devnet/html5/articles/javascript-motion-detection.html) </ul> You can play this game at: http://www.smartjava.org/examples/spaceinvaders/