Chrome and Firefox: Desktop Notifications
Just a short article this time, since I’m kind of swamped with work and the start of a new book on Three.js I’m writing for Packt. In this article we’ll very quickly look at the state of desktop notifications. For desktop notifications there is currently a W3C specification, but there aren’t any implementations of this standard yet.
However, Chrome does have support for Desktop notifications, but for an old version (2006) of the specification. Nevertheless, there are a couple of sites out there that detect whether you’re running Chrome, and if so ask your permission to show desktop notifications.
Creating desktop notifications using this old Chrome API actually is very easy and consists out of two steps:
- First, you have to ask permission from the user, whether this site is allowed to send notifications to the destkop
- If you've got this permission, you can create a simple notification using the API provided by Chrome.
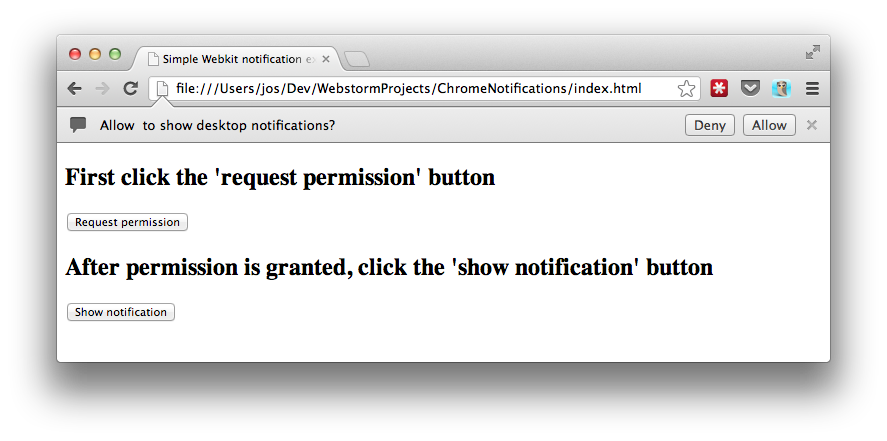
I’ve created a very simple sample, that you can use to test this functionality:
To accomplish this you only need a couple of lines of code:
<!DOCTYPE html>
<html>
<head>
<title>Simple Webkit notification example</title>
</head>
<h2>First click the 'request permission' button</h2>
<button id="request">Request permission</button>
<h2>After permission is granted, click the 'show notification' button</h2>
<button id="show">Show notification</button>
<script type="text/javascript">
document.getElementById('request').addEventListener('click', function() {
window.webkitNotifications.requestPermission();
}, false);
document.getElementById('show').addEventListener('click', function() {
showNotification();
}, false);
function showNotification() {
// only show if we've got the correct permissions
if (window.webkitNotifications.checkPermission() === 0) {
// note the show()
window.webkitNotifications.createNotification('images/email.jpg', 'Plain Text Notification', 'Notification from the browser!').show();
}
}
</script>
</html>
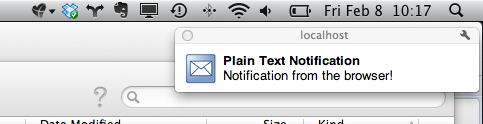
As you can see in the code, by first clicking on the ‘request permission’ button, we ask the user, through the requestPermission() call, to allow our site to create desktop notifications (as you can see in the previous figure). Next we can click on the ‘show notification’ button and a simple notification will be shown:

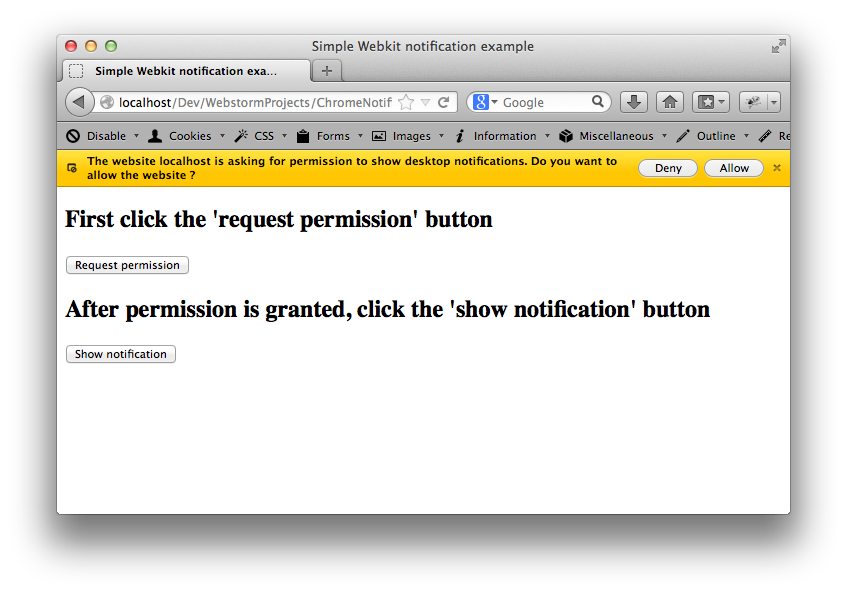
And that’s all you have to do! At least for those of you who run Chrome. If you run firefox you can still get desktop notifications, but you need an additional plugin: https://addons.mozilla.org/en-us/firefox/addon/html-notifications/
With this plugin, firefox will understand the chrome/webkit provided API and show the permission interface:

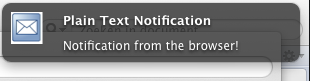
And allow you to also send desktop notifications to firefox users:

On a final note, the firefox guys are currently finishing the implementation of the W3C API, so in a couple of days or weeks, firefox will have it’s own set of desktop notifications, without the need for a plugin.